改行されているときに、文が終わっている時もあれば、文が続いている時もあって、これは前の行からの続きなのか、別の文なのかを毎回意識する必要があって読みにくいなと思ってしまうパーソンです。皆さんはいかがですか?
YAPC::Kyoto 2023に参加した&GitHub Sponsorsに登録した
京都、それも自宅から徒歩圏の会場で開催されるということもあり、去る3月19日に初めてYAPCに参加してきました。自分はPerlは(ほぼ)書いたことがないけど、YAPCはPerlに関係あるものないものも何でもありなカンファレンスという感じがして、お祭り感があってよかった。
聞いたトークはどれも面白かったんですが、OSS好きパーソンな自分としては
の3つが響いてよかった。その勢いもあって、前から長らくやろうと思ってやっていなかったGitHub Sponsorsの登録作業についに手を付けました。
ここ半年以上はOSS活動がほとんど止まっていたけれど、これを機にまたいい感じにやっていきたいところ。宣伝になりますが、ikesyoのOSS活動を応援してくれる方がいればよろしくお願いします 🙏
閑話休題。ラストの ![]() id:onishi さんによるキーノートもとてもエモくてよかったですね……大西さんの元で自分もまだまだはてなで頑張っていこう。
id:onishi さんによるキーノートもとてもエモくてよかったですね……大西さんの元で自分もまだまだはてなで頑張っていこう。
オフラインでのカンファレンス参加自体がiOSDC Japan 2019以来だったのでとても久しぶりな感覚で、楽しさを思い出しました。次回のYAPCは広島で開催予定らしいので、次も遊びに行きたくなってきました。今度は何かしら喋れると楽しそうでもあり、CfPも出してみたい。
スピーカー・スタッフ・スポンサー・参加者・その他関係者の方々、楽しませてもらってありがとうございました!
『Production Ready GraphQL』の「Anemic GraphQL」
この記事は はてなエンジニア Advent Calendar 2022 の2023年1月3日の記事です。
昨日は ![]() id:onk で ストーリー性のあるプレゼン - id:onk のはてなブログ でした。
id:onk で ストーリー性のあるプレゼン - id:onk のはてなブログ でした。
『Production Ready GraphQL』といえば Production Ready GraphQLはGraphQLを採用するなら必ず読んでおきたい良書 などでも紹介されていますが、GraphQL APIを設計・開発・利用するなら大変参考になる良書ですね。はてな社内でもGraphQL開発における前提本ですね、などと言われている模様です。
この中で好きな箇所の1つが「Specific or Generic」という節の「Anemic GraphQL」という項です。たくさん引用するわけにもいかないので冒頭だけ見ますと、
Anemic GraphQL is something I stole from the Anemic Domain Model, a pattern popularized by the great Martin Fowler. Anemic GraphQL means designing the schemas purely as dumb bags of data rather than designing them thinking of actions, use cases, or functionality. This is best expressed by an example:
type Discount { amount: Money! } type Product { price: Money! discounts: [Discount!]! }
というスキーマ・型について、割引や税額を考慮した合計金額を表示することを考えるという例です。クライアントサイドで price から discounts の合計額を引いて totalPrice を算出することはできるが、Product に taxes が増えたりすると誤った計算になってしまうのでクライアントサイドの計算コードの修正が必要になる。クライアントサイドで合計金額を表示するというユースケースに応じて Product に totalPrice フィールドを追加しようね、というような話。
type Product { price: Money! discounts: [Discount!]! taxes: Money! totalPrice: Money! }
こうすると Product のフィールドが増えたり合計金額の計算ロジックが変わっても、totalPrice フィールドを表示していれば良いままで変更に強くなる。
かのマーティン・ファウラー氏が命名したドメインモデル貧血症を引き合いに出していますが、GraphQLのスキーマ・型も単なるデータの入れ物に留まらず、ドメイン・ユースケースに応じたフィールドを設計・公開するのが望ましいですねというお話でした。
メルペイのvvakameさんによる次の記事でも、同じような(と ![]() id:ikesyo が認識している)ことが言及されています。
id:ikesyo が認識している)ことが言及されています。
Componentを構成するとき、1つのUI要素を表示するために複数のGraphQLのフィールドを組み合わせる必要がある場合、その処理をバックエンド側で肩代わりするcomputed fieldを導入することを検討してください。
たとえばメルカリの出品物に何個のコメントがついているかのバッジをUIに表示したいとします。しかしGraphQLスキーマにコメント数のフィールドが存在しない場合、クライアント側でコメントを全件取得し、その数をカウントするコードを書く必要があります。これは不便です。
クライアント側は不要なフィールドの取得をして、面倒なページングの処理も必要になります。バックエンド側もいくつかの不便を強いられます。個別のキャッシュが難しくなること、UIに対して過剰な本来必要な分以上のデータが取得されてしまうこと、これによりbackend主導の改善がより困難になることです。
バックエンド側はGraphQLのフィールドが要求されていることはわかっても、それがUI上でどのように使われているかは分析できません。どういったcomputed fieldが必要であるかは、基本的にはクライアント側のリクエストベースで検討されるべきです。
computed fieldを定義することをためらわないこと。どういうcomputed fieldを作るべきかは、バックエンドエンジニアが考えることは難しいでしょう。だから、クライアントエンジニアから相談があった場合、快く応じましょう。それが複雑な計算が要求されるとしても、必要ならばやるべきです。
なぜならば、バックエンド側が実装を拒んだ場合、単にクライアント側で同等の処理が実装されるだけだからです。しかも、それがどんなに重たい処理であろうとも、たった1つのUIを表示するために大量のリソースを消費するものだとしても、それを最適化する余地はあなたの手から離れてしまいます。computed fieldとして実装してあげれば、その処理が重かったらmemcachedに突っ込むなりなんなり、あなたが自由にチューニングすることができます。
こちらの記事もとても参考になる・自分達でも実践していることが多く、おすすめです。
あわせて読みたい
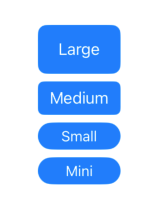
UIButton.Configuration.Sizeの各サイズごとのデフォルト状態での高さ
iOS 16.1シミュレーターで確認してみた。

| @2x | @3x | |
|---|---|---|
UIButton.Configuration.Size.large |
50.5 | 50.33… |
UIButton.Configuration.Size.medium |
34.5 | 34.33… |
UIButton.Configuration.Size.small |
28 | 28 |
UIButton.Configuration.Size.mini |
28 | 28 |
特別にHuman Interface Guidelinesの44x44ポイントのヒットターゲットが意識されている・遵守するようになっているわけではないのか。
Buttons - Menus and actions - Components - Human Interface Guidelines - Design - Apple Developer
Make buttons easy for people to choose. On a touchscreen, buttons need a hit target of at least 44x44 points to accommodate a fingertip.
UINavigationController配下でUIHostingControllerによって表示しているSwiftUIのViewからNavigationLinkは使えるのか
結論としては使えます。端的なPlaygroundのコードとしては次のようになります。
import UIKit import SwiftUI import PlaygroundSupport struct RootView: View { var body: some View { NavigationLink("This is NavigationLink") { Text("Hello World!") } } } let hosting = UIHostingController(rootView: RootView()) let navigation = UINavigationController(rootViewController: hosting) navigation.view.frame = CGRect(x: 0, y: 0, width: 320, height: 480) PlaygroundPage.current.liveView = navigation
NavigationLinkはNavigationStackがなくても(UINavigationControllerがあれば)動く!
iOSシミュレーター・Androidエミュレーターにアプリをインストールだけする(起動までしない)方法
なぜ
アプリの初回起動時専用の特別な処理や画面遷移を行うケースで、そのデバッグ実行・動作確認をするため。
iOS
まずインストールするためのアプリは Build For Running でビルドしておく。次にシミュレーターを起動しておいて
xcrun simctl install booted <~~.appのパス>
のコマンドを実行する。
もしくは、シミュレーターのウィンドウに ~~.app をFinderからドラッグ&ドロップする。
Xcodeのスキーム設定の Wait for the executable to be launched が使えるのでは、と一瞬考える。しかしこれはシミュレーターにインストール済みのアプリには使えるのだが、まだインストールされていないアプリの場合は、アプリのインストールまではやってくれないので、ただ待つだけ(何も起きない)状態になる。ので、別途自分でインストールしてあげる必要がある。
UserDefaultsやKeychainも含めてまっさらな初回起動状態の再現のために、シミュレーターのメニューの Device -> Erase All Content and Settings… も便利。
Android
エミュレーターを起動しておいて
gradlew installDevelopDebug
のコマンドを実行する。DevelopDebug の部分は使いたいbuild variantを指定する。こちらはエミュレーターではなく実機接続でも動作する。
RenovateのGemfileやPodfileの更新でリリースノートを取得する
Renovateは様々なデータソース・パッケージマネージャーに対応していて、もちろんRubyのBundlerのGemfileにも対応しているのだが、APIリクエストのレートリミットを回避する関係で、https://rubygems.org をデータソースとする場合はリリースノートの取得ができなくなっている。
これが不便で、自分達のチームではGemfileの更新にはDependabotを併用するという面倒な運用をしていた。最近になってこれを部分的に解消できる設定がRenovateに誕生したのでご紹介。
customChangelogUrlという設定を使うと、あるパッケージのリリースノートを探しにいくURLを指定することができる。これを使うとGitHubやGitLabの該当リポジトリのReleasesや CHANGELOG.md などからリリースノートをリストアップしてくれる。
例えばfastlaneを指定する場合はこうなる:
{ "packageRules": [ { "matchManagers": ["bundler"], "matchPackageNames": ["fastlane"], "customChangelogUrl": "https://github.com/fastlane/fastlane", }, ] }
iOS開発文脈ではCocoaPodsのPodfileでも同様の状態にあり、そちらにも活用することができる。
{ "packageRules": [ { "matchManagers": ["cocoapods"], "matchPackageNames": ["SwiftLint"], "customChangelogUrl": "https://github.com/realm/SwiftLint", }, ] }
これでDependabotに別れを告げてRenovateに統一することができた。めでたしめでたし。