SwiftOnTap: SwiftUIの用例集付きAPIドキュメント
SwiftUIを使い始めて、フレームワークが提供する既存のViewに何があって、どういう表示になるのかがまだピンとこない。そんな状況の手助けになるのがSwiftOnTapというサイトです。
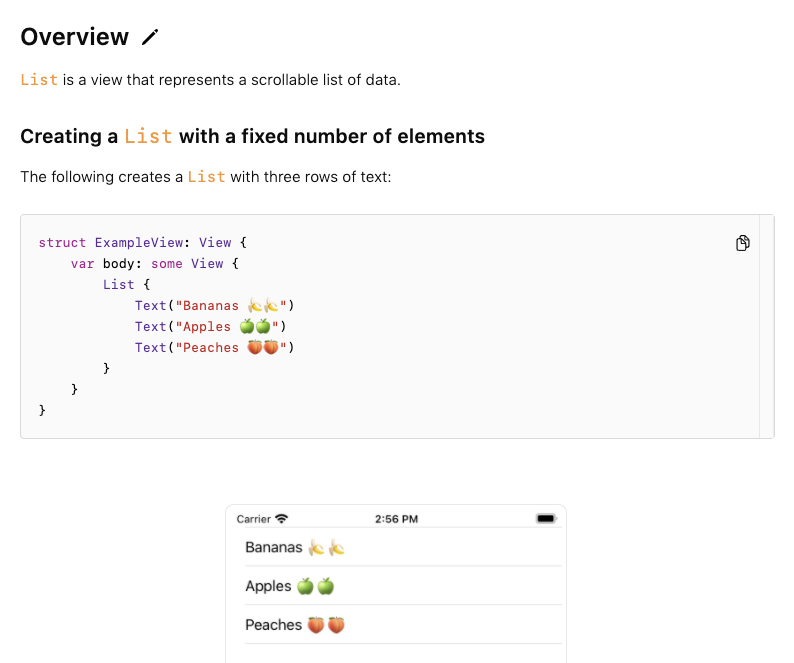
各ViewやModifierなどの説明にサンプルコードとその実行結果のキャプチャーが付いていて非常にわかりやすい。

このサイトのコンテンツ自体もGitHubでオープンソースとして公開されているので、プルリクエストを出して用例を追加することも可能です。面白いのは、全てのコンテンツは SwiftUI.swift という1ファイルに集約されて /// のドキュメンテーションコメントとして記載されていることですね。ファイルサイズが2MBを超えていてすごい。